Toturial » Hello MiniUI!
章节目录:
我们开始编写第一个MiniUI程序,代码如下:
<!DOCTYPE html /> <html> <head> <title>Tutorial: Hello MiniUI!</title> <!--jQuery js--> <script src="../jquery.js" type="text/javascript"></script> <!--MiniUI--> <link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" /> <script src="../miniui.js" type="text/javascript"></script> </head> <body> <input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/> <script type="text/javascript"> function onHelloClick(e) { var button = e.sender; mini.alert("Hello MiniUI!"); } </script> </body> </html>
Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
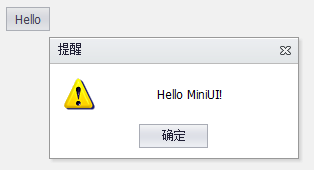
效果图如下:

在本示例代码中,我们使用Html方式创建了一个按钮对象(class="mini-button")。设置了其文本属性,并监听处理了"click"事件。
Note:使用Html标签来写界面,是MiniUI的一大特色。极大简化了代码,提高代码可读性,以及可维护性。
MiniUI也支持纯Javascript创建控件对象的方式。改造上一个示例,代码如下:
<body> <script type="text/javascript"> var button = new mini.Button(); //创建控件对象 button.setId("helloBtn"); button.render(document.body); //控件呈现到界面 button.setText("Hello"); //设置属性 button.on("click", onHelloClick); //监听事件 function onHelloClick(e) { mini.alert("Hello MiniUI!"); } </script> </body>
改造后的代码,达到了和第一段代码同样的效果和功能。但是代码明显增多,可阅读性降低。
Note:对比"HTML生成"和"Javascript创建"两种书写代码的方式,前者要优于后者。
当开发者创建控件对象后,需要在一个特定的时刻,获取对象实例,然后操作其属性和方法。
可以根据控件id获取对象:
var btn = mini.get("helloBtn");
开发者在使用HTML方式创建控件对象时,可以直接设置属性:
<input id="addBtn" class="mini-button" text="Add" iconCls="icons-add"/>
"text"和"iconCls"都是"mini-button"控件对象的属性。
当创建并获取对象后,可以调用"set"系列方法,来设置对象属性:
button.setText("Hello"); button.setIconCls("icons-add");
为了快速设置属性,精简代码,可以批量设置:
btn.set({
text: "Hello",
iconCls: "icons-add"
});
Note:一个属性对应一个set方法。如:text属性对应setText方法。
MiniUI控件有哪些属性,可以查询api文档。
使用HTML创建对象,可以直接设置监听事件:
<input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/> <script type="text/javascript"> function onHelloClick(e) { var button = e.sender; mini.alert("Hello MiniUI!"); } </script>
"onclick"属性的值是"onHelloClick","onHelloClick"定义在Javascript中。
获取对象后,可以通过如下方式监听事件:
button.on("click", onHelloClick); //或者 button.onClick(onHelloClick);
在批量设置方法中,可以这样监听事件:
button.set({
text: "Hello",
iconCls: "icons-add",
onclick: onHelloClick //监听处理click事件
});
MiniUI控件有哪些事件,可以查询api文档。
使用HTML创建控件对象时,HTML标签的占位,就是控件对象生成后显示的位置。
使用Javascript方式创建对象后,需要调用render方法,将控件对象渲染显示到一个DOM元素内,如下:
var button = new mini.Button(); button.render(document.body);
通过调用render方法,开发者可以将MiniUI控件放置到任意的界面位置显示。
Note:MiniUI可以与任何第三方控件集成。其原理就是使用render方法,将MiniUI控件放置到第三方控件的DOM元素中。