Toturial » 导航器篇
章节目录:
导航器控件用于数据分页、界面切换、功能操作项选择等场合。
Pager是用于数据表格做数据导航的分页控件,也可以把分页控件独立出来单独使用。
当开发者使用DataGrid数据表格控件时,不需要处理Pager控件,只需要使用DataGrid开放的api方法即可。
当开发者独立使用Pager控件时,可以给Pager设置pageIndex、pageSize和totalCount。这三个属性将更新分页控件的按钮和文本等信息。
当用户点击分页按钮时,Pager将激发"pagechanged"事件。开发者通过监听"pagechanged"事件,获取当前pageIndex和pageSize信息,进行功能操作。比如使用Ajax从服务端获取分页数据后,更新界面视图。
示例代码如下:
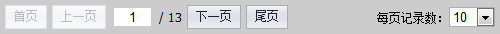
<div class="mini-pager" style="width:500px;background:#ccc;" totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"> </div> <script type="text/javascript"> function onPageChanged(e) { alert(e.pageIndex+":"+e.pageSize); } </script>
效果图如下:

Note:参考Pager 分页控件示例。
Tabs用于界面切换导航,可以在页面的同一区域定义多个数据视图。
开发者可以为每个子Tab项创建一个独立页面,也可以通过监听Tabs的"activechanged"事件,动态控制刷新同一个视图界面。
标准示例代码如下:
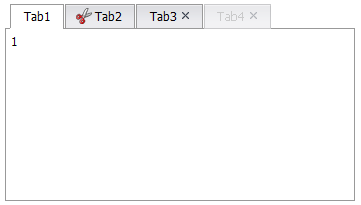
<div class="mini-tabs" activeIndex="0" style="width:350px;height:200px;"> <div title="Tab1"> 1 </div> <div title="Tab2" iconCls="icon-cut" > 2 </div> <div title="Tab3" showCloseButton="true" > 3 </div> <div title="Tab4" showCloseButton="true" enabled="false"> 4 </div> </div>
效果图如下:

开发者可以通过设置Tabs的tabPositoin和tabAlign,来控制选项卡头部的位置和对齐方式。也可以将Tabs头部换行。
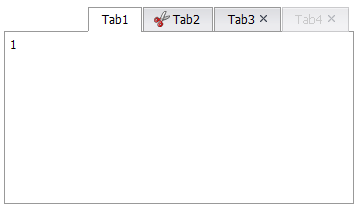
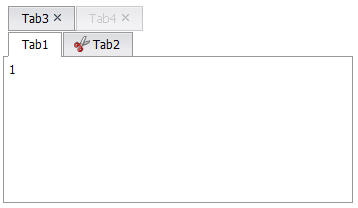
设置Tabs的tabPosition为"bottom"效果图如下:

设置Tabs的tabAlign为"right"效果图如下:

设置其中一个子Tab的newLine为"true"效果图如下:

Note:参考Tabs 选项卡。
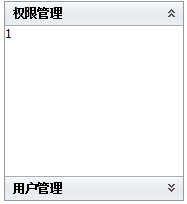
OutlookBar通常位于系统界面的左侧,通过点击OutlookBar内的链接,切换右侧的内容区页面。
它的功能和界面跟树形导航器类似,但是没有树形导航的多层级展现,通常是2个层级的栏目。
标准示例代码如下:
<div class="mini-outlookbar " activeIndex="0" style="width:180px;height:200px;" autoCollapse="true"> <div title="Small Items"> <ul id="menu1" class="mini-menu" allowSelectItem="true" style="width:100%;border:0;background:none;"> <li iconCls="icon-add" onclick="onItemClick">新增</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">删除</li> </ul> </div> <div title="Large Items"> <ul id="menu2" class="mini-menu" allowSelectItem="true" style="width:100%;border:0;background:none;"> <li iconCls="Note" iconPosition="top" onclick="onItemClick">Notes</li> <li iconCls="Reports" iconPosition="top" onclick="onItemClick">Reports</li> </ul> </div> </div>
效果图如下:

Note:参考OutlookBar 折叠导航器示例。
Tree作为导航器的作用,跟OutlookBar类似。通常都位于系统界面的左侧,点击树形节点,切换右侧的主内容区域页面。
与OutlookBar不同的是,OutlookBar通常只有2个层级,Tree可以有无限层级。
标准示例代码如下:
<ul id="tree1" class="mini-tree" style="width:100%;" showTreeIcon="true"> <li> <span>视频网站</span> <ul> <li><a href="http://www.youku.com/" target="main">优酷网</a></li> <li><a href="http://www.qiyi.com/" target="main">奇艺网</a></li> <li><a href="http://www.tudou.com/" target="main">土豆网</a></li> </ul> </li> <li> <span>新闻网站</span> <ul> <li><a href="http://www.qq.com/" target="main">腾讯网</a></li> <li><a href="http://www.163.com/" target="main">网易</a></li> <li><a href="http://www.sohu.com/" target="main">搜狐网</a></li> </ul> </li> </ul>
效果图如下:

Note:参考树形导航示例。
Menu可用于界面切换和功能项选择操作。
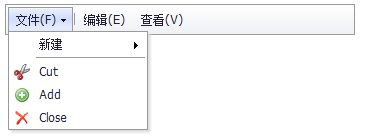
Menu可以横向排列,如下示例代码:
<ul id="menu1" class="mini-menu" vertical="false" style="width:350px;"> <li> <span icon="icon-save" >文件(F)</span> <ul> <li onclick="onItemClick"> <span >新建</span> <ul> <li iconCls="icon-new" onclick="onItemClick">文件</li> <li onclick="onItemClick">项目</li> <li onclick="onItemClick">网站</li> </ul> </li> <li class="separator"></li> <li iconCls="icon-cut" onclick="onItemClick">Cut</li> <li iconCls="icon-add" onclick="onItemClick">Add</li> <li iconCls="icon-remove" onclick="onItemClick">Close</li> </ul> </li> <li class="separator"></li> <li >编辑(E)</li> <li onclick="onItemClick">查看(V)</li> </ul>
效果图如下:

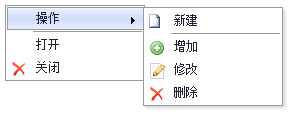
Menu可以竖向排列,如下示例代码:
<ul id="menu2" class="mini-menu"> <li> <span >操作</span> <ul> <li iconCls="icon-new" onclick="onItemClick">新建</li> <li class="separator"></li> <li iconCls="icon-add" onclick="onItemClick">增加</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">删除</li> </ul> </li> <li class="separator"></li> <li iconCls="icon-open" onclick="onItemClick">打开</li> <li iconCls="icon-remove" onclick="onItemClick">关闭</li> </ul>
效果图如下:

Note:参考Menu菜单示例。
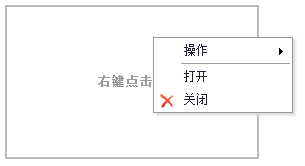
ContextMenu其实就是Menu。它们的不同之处在于,Menu是直接显示的,ContextMenu是右键弹出显示的。
首先,设置菜单样式"display:none";然后,监听目标DOM元素的"contextmenu"事件,调用菜单的"showAtPos"方法。
$("#region1").bind("contextmenu", function (e) { var menu = mini.get("contentMenu"); menu.showAtPos(e.pageX, e.pageY); return false; });
效果图如下:

Note:参考右键菜单示例。