- 注册时间
- 2012-2-24
- 最后登录
- 2025-5-17
- 阅读权限
- 200
- 积分
- 54
- 精华
- 0
- 帖子
- 9
  
|
在开发应用系统界面时,往往需要进行很多、复杂的数据验证,当填写的数据符合规定,才能提交保存。
jQuery MiniUI提供了比较完美的表单数据验证和错误显示的方式。
常见的表单控件,都有一个验证事件"validation"。
通过监听处理“validation”事件,我们可以自定义验证规则逻辑、是否验证通过、验证错误描述等。
- //监听处理"validation"事件
- textbox1.on("validation", function (e) {
- if (e.isValid) {
- if (isEmail(e.value) == false) {
- e.errorText = "必须输入邮件地址";
- e.isValid = false;
- }
- }
- });
- //进行验证
- textbox1.validate();
假设一个表单内,有20个需要验证的控件,那是否需要调用20次验证方法呢?
jQuery MiniUI对此提供的方案是:使用mini.Form组件,批量验证多个控件。
- var form = new mini.Form("#form1");
- form.validate();
- if (form.isValid() == false) {
- alert("失败");
- } else {
- alert("成功");
- }
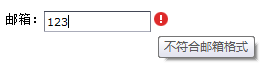
经过以上的简单处理,数据验证工作做好了,那么验证提示的效果如何呢?如下所示:

注意:不需要为错误Icon占位去计算整体宽度。
比如一个TextBox正常显示是150px,当验证错误显示时,TextBox的宽度会自动缩短25px左右,错误Icon会占据这25px显示。
以上内容描述了MiniUI最基本、最常用的数据验证方式。
MiniUI也可以自定义错误显示方式,如错误内容集中提示、弹出提示等。
参考示例:
数据验证:http://miniui.com/demo/form/validation.html
集中显示:http://miniui.com/demo/form/validGroup.html
弹出显示:http://miniui.com/demo/form/validWindow.html
附件是表单验证示例:
|
|