- 注册时间
- 2012-2-24
- 最后登录
- 2023-7-21
- 阅读权限
- 200
- 积分
- 38
- 精华
- 0
- 帖子
- 2
  
|
全部使用Javascript写一个界面,是一件很困难的事。
1)要求有较高的Javascript编程能力。
2)会造成“代码树”问题。一级又一级子"children",需要"{"和"}"对应,嵌套层次过多,会是一场灾难。
3)难以排错。JS是解释性语言,漏掉个","、"}"号,运行的时候才发现,而且很难直接定位到行。
4)维护困难。一个开发者写的复杂JS代码,另一个开发者很难接手。
5)布局困难。需要复杂的布局控件,并且难以做到原生HTML+CSS方式的布局效果。
MiniUI给开发者推荐的开发方式,是使用HTML标签来配置出界面,而不是用JS来生成。
比如创建一个DataGrid:
- <div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
- url="../data/dataservice.aspx?method=SearchEmployees" valueField="id"
- >
- <div property="columns">
- <div type="indexcolumn" ></div>
- <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
- <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
- </div>
- </div>
- var grid = new mini.DataGrid();
- grid.set({
- url: "../data/dataservice.aspx?method=SearchEmployees",
- style: "width:700px;height:280px;",
- valueField: "id",
- columns: [
- { type: "indexcolumn" },
- { field: "loginname", width: 120, headerAlign: "center", allowSort: true },
- { field: "name", width: 120, headerAlign: "center", allowSort: true }
- ]
- });
- grid.render(document.body);
以上创建一个单独的表格控件,还看不出两种开发方式的差别。
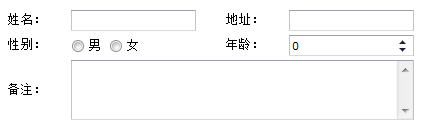
下面我们来创建一个稍微复杂一点的表单:
- <table class="form-table" border="0" cellpadding="1" cellspacing="2">
- <tr>
- <td class="form-label" style="width:60px;">姓名:</td>
- <td style="width:150px">
- <input name="name" class="mini-textbox" />
- </td>
- <td class="form-label" style="width:60px;">地址:</td>
- <td style="width:150px">
- <input name="addr" class="mini-textbox" />
- </td>
- </tr>
- <tr>
- <td class="form-label">性别:</td>
- <td >
- <input name="gender" class="mini-radiobuttonlist" data="[{id: 1, text: '男'}, {id: 2, text: '女'}]"/>
- </td>
- <td class="form-label">年龄:</td>
- <td >
- <input name="age" class="mini-spinner" />
- </td>
- </tr>
- <tr>
- <td class="form-label">备注:</td>
- <td colspan="3" >
- <input name="remarks" class="mini-textarea" style="width:343px;height:60px;"/>
- </td>
- </tr>
- </table>

如果完全用Javascript开发这个表单,代码量显然会增加很多,而且不易修改和扩展。
使用HTML标签的组件生成方式,开发者可以使用HTML+CSS的开发经验,轻松实现,灵活布局。
|
|