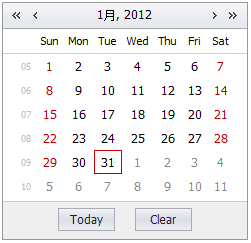
日期选择器。
<div id="calendar1" class="mini-calendar" value="2011-12-11" ></div>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| value | String | 值 | √ | √ | √ | |
| columns | Number | 列个数 | 1 | √ | √ | √ |
| rows | Number | 行个数 | 1 | √ | √ | √ |
| viewDate | Date | 默认显示日期 | √ | √ | √ | |
| showTime | Boolean | 显示时间输入框 | false | √ | √ | √ |
| timeFormat | String | 时间格式化字符串 | H:mm | √ | √ | √ |
| showHeader | Boolean | 显示头部 | true | √ | √ | √ |
| showFooter | Boolean | 显示底部 | true | √ | √ | √ |
| showWeekNumber | Boolean | 显示周数字 | true | √ | √ | √ |
| showDaysHeader | Boolean | 显示周头部 | true | √ | √ | √ |
| showMonthButtons | Boolean | 显示月导航按钮 | true | √ | √ | √ |
| showYearButtons | Boolean | 显示年导航按钮 | true | √ | √ | √ |
| showTodayButton | Boolean | 显示“今天”按钮 | true | √ | √ | √ |
| showClearButton | Boolean | 显示清除日期按钮 | true | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setValue(value) | 设置值 | ||
| getValue() | 获取值 | ||
| getFormValue() | 获取表单值 | String |
| Name | EventObject | Description |
|---|---|---|
| valuechanged | 值改变时发生 | |
| datechanged | 日期改变时发生 | |
| timechanged | 时间改变时发生 | |
| dateclick | 日期点击时发生 | |
| drawdate |
{
sender: Object,
date: Date,
dateCls: String,
dateStyle: String,
dateHtml: String,
allowSelect: Boolean
}
|
日期绘制时发生 |