mini.Pager
分页控件。
Extend
mini.Control
Usage
<div class="mini-pager" style="width:500px;background:#ccc;"
totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]">
</div>
<script type="text/javascript">
function onPageChanged(e) {
alert(e.pageIndex+":"+e.pageSize);
}
</script>
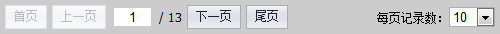
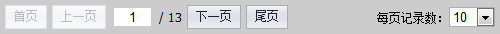
Screenshots

Examples
Pager
Properties
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|
| pageIndex |
Number |
页码 |
0 |
√ | √ | √ |
| pageSize |
Number |
每页多少条 |
10 |
√ | √ | √ |
| totalCount |
Number |
总记录数 |
0 |
√ | √ | √ |
| sizeList |
Array |
页尺寸数组 |
[10, 20, 50, 100] |
√ | √ | √ |
| showPageIndex |
Boolean |
显示页码 |
true |
√ | √ | √ |
| showPageSize |
Boolean |
显示页尺寸 |
true |
√ | √ | √ |
| showPageInfo |
Boolean |
显示分页信息 |
true |
√ | √ | √ |
| showReloadButton |
Boolean |
显示刷新按钮 |
true |
√ | √ | √ |
| showButtonText |
Boolean |
显示按钮文本 |
false |
√ | √ | √ |
| showButtonIcon |
Boolean |
显示按钮图标 |
true |
√ | √ | √ |
| showReloadButton |
Boolean |
显示刷新按钮 |
true |
√ | √ | √ |
Methods
| Name | Parameter | Description | Return |
|---|
| update ( index, size, total ) |
|
更新分页控件状态。 |
|
| getTotalPage ( ) |
|
获取总页数。
|
Number |
Events
| Name | EventObject | Description |
|---|
| pagechanged |
|
分页信息改变时发生 |