选项卡。
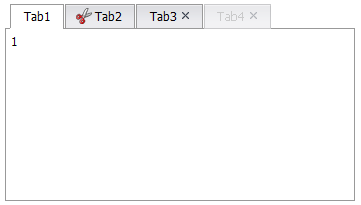
<div class="mini-tabs" activeIndex="0" style="width:350px;height:200px;"> <div title="Tab1"> 1 </div> <div title="Tab2" iconCls="icon-cut" > 2 </div> <div title="Tab3" showCloseButton="true" > 3 </div> <div title="Tab4" showCloseButton="true" enabled="false"> 4 </div> </div>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| activeIndex | Number | 选中面板的索引 | -1 | √ | √ | √ |
| tabAlign | left/center/right/fit | 对齐方式 | left | √ | √ | √ |
| tabPosition | left/top/right/bottom | 定位方式 | top | √ | √ | √ |
| showBody | Boolean | 是否显示内容区 | true | √ | √ | √ |
| bodyStyle | String | 内容区样式 | √ | √ | √ | |
| url | String | 路径地址 | √ | √ | √ | |
| maskOnLoad | Boolean | 加载时遮罩。 | true | √ | √ | √ |
| titleField | String | title | √ | √ | √ | |
| urlField | String | url | √ | √ | √ | |
| dataField | String | 数据列表字段 | √ | √ | √ | |
| plain | Boolean | 是否隐藏头部背景 | true | √ | √ | √ |
| arrowPosition | String | 选项卡超出范围时箭头显示方式。right|side。 | right | √ | √ | √ |
| showNavMenu | Boolean | 是否显示选项卡下拉导航菜单 | false | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setTabs ( Array ) | 设置tabs数组。tab对象。 | ||
| getTabs ( ) | 获取tabs数组。 | Array | |
| addTab ( Object [, index] ) |
Object:tab对象。 index:Number。索引号。 |
增加tab。 |
|
| removeTab ( name/index ) | name:tab名称或索引。 | 删除tab面板。 | |
| removeAll ( butTab ) | butTab:例外的tab。 | 删除所有子tab。 | |
| moveTab ( tab, index ) | 移动tab面板到新位置 | ||
| updateTab ( tab, options ) | 更新tab面板 | ||
| activeTab ( tab ) | 选中tab面板 | ||
| getActiveTab ( ) | 获取选中的tab对象。 | ||
| getTab ( index/name ) | 获取面板对象 | tab | |
| load ( url ) | 加载Tabs的JSON数组 | ||
| loadTab ( url, tab, onTabLoad, onTabDestroy ) | url:路径地址。 tab:tab对象。 onTabLoad:tab的IFrame加载回调函数。 onTabDestroy:tab的IFrame销毁回调函数。 |
加载指定tab的内容区域 | |
| reloadTab ( tab ) | 重新加载tab。 | ||
| getTabBodyEl ( tab ) | 获取Tab的内容区元素。 | Element | |
| getTabIFrameEl ( tab ) | 获取Tab的IFrame元素。 | Element |
| Name | EventObject | Description |
|---|---|---|
| beforeactivechanged |
{
sender: Object
tab: Object,
cancel: false
}
|
面板切换前发生 |
| activechanged |
{
sender: Object
tab: Object
}
|
面板切换时发生 |
| beforecloseclick |
{
sender: Object
tab: Object,
cancel: false
}
|
关闭tab前发生 |
| closeclick |
{
sender: Object
tab: Object
}
|
tab关闭时发生 |
| tabload |
{
sender: Object
tab: Object
}
|
tab内容页面加载完成时激发 |
| tabdestroy |
{
sender: Object
tab: Object
}
|
tab内容页面销毁时激发 |
Tabs 面板对象,属性如下:
| Name | Type | Description | Default | |||
|---|---|---|---|---|---|---|
| name | String | 面板名称 | ||||
| title | String | 标题文本 | ||||
| newLine | Boolean | 是否换行 | false | |||
| iconCls | String | 标题图标样式类 | ||||
| iconStyle | String | 标题图标样式 | ||||
| headerCls | String | 头部样式类 | ||||
| headerStyle | String | 头部样式 | ||||
| bodyCls | String | 内容区样式类 | ||||
| bodyStyle | String | 内容区样式 | ||||
| visible | Boolean | 是否显示 | true | |||
| enabled | Boolean | 是否启用 | true | |||
| showCloseButton | Boolean | 是否显示关闭按钮 | true | |||
| url | String | 路径地址 | ||||
| onload | Function | 加载成功时激发 | ||||
| ondestroy | Function | 销毁时激发 | ||||
| removeAction | String | tab的IFrame销毁时的动作,比如"close","cancel","ok"。 | ||||
| refreshOnClick | Boolean | 点击tab时不断刷新页面。 | false | √ | √ | √ |