详细行

参考示例:详细行
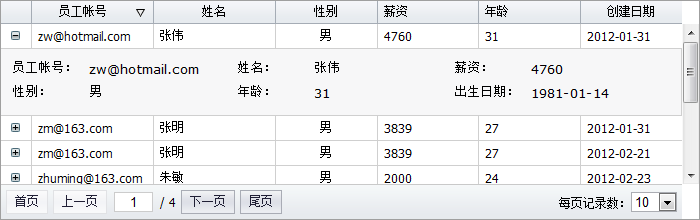
表格的"showRowDetail"方法可以为一个普通表格行增加了一个详细行。
通过"getRowDetailCellEl"方法获得此详细行的DOM元素后,可以在此详细行DOM元素内加入任何HTML内容。
function onShowRowDetail(e) { var grid = e.sender; var row = e.record; var td = grid.getRowDetailCellEl(row); $.ajax({ url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id, success: function (text) { var o = mini.decode(text); //生成详细信息html if (o.gender == 1) o.gender_name = "男"; else if (o.gender == 2) o.gender_name = "女"; else o.gender_name = ""; o.birtyday_name = o.birthday ? mini.formatDate(o.birthday, "yyyy-MM-dd") : ""; td.innerHTML = ""; $("#formTemplate").tmpl(o).appendTo(td); ; } }); }