ToolBar:工具栏

参考示例:ToolBar:工具栏
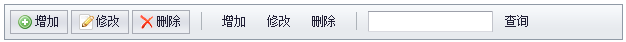
创建工具栏
<div class="mini-toolbar"> <a class="mini-button" iconCls="icon-add">增加</a> <a class="mini-button" iconCls="icon-edit">修改</a> <a class="mini-button" iconCls="icon-remove">删除</a> <span class="separator"></span> <a class="mini-button" plain="true">增加</a> <a class="mini-button" plain="true">修改</a> <a class="mini-button" plain="true">删除</a> <span class="separator"></span> <input class="mini-textbox" /> <a class="mini-button" plain="true">查询</a> </div>
复杂工具栏
<div id="toolbar1" class="mini-toolbar" style="padding:2px;"> <table style="width:100%;"> <tr> <td style="width:100%;"> <a class="mini-menubutton" plain="true" menu="#popupMenu">文件</a> <a class="mini-button" iconCls="icon-addfolder" plain="true" enabled="false">增加</a> <a class="mini-button" iconCls="icon-edit" plain="true">修改</a> <a class="mini-button" iconCls="icon-remove" plain="true">删除</a> <span class="separator"></span> <a class="mini-button" iconCls="icon-reload" plain="true">刷新</a> <a class="mini-button" iconCls="icon-download" plain="true">下载</a> </td> <td style="white-space:nowrap;"><label style="font-family:Verdana;">Filter by: </label> <input class="mini-textbox" /> </td> </tr> </table> </div>